前回はWordPressをローカル(オフライン)で使うために、MAMPを導入するところまで書きました。こんにちは、naprout(@naproutTV)のorphenです。
今回は実際にローカルサーバーへWordPressをインストールする方法について書いていきたいと思います。
《前回のブログ》WordPressをローカルで!テストサーバーを作ろう!(MAMP導入編)
MAMPにWordPressをインストール
WordPress日本語版からWordPressをダウンロード

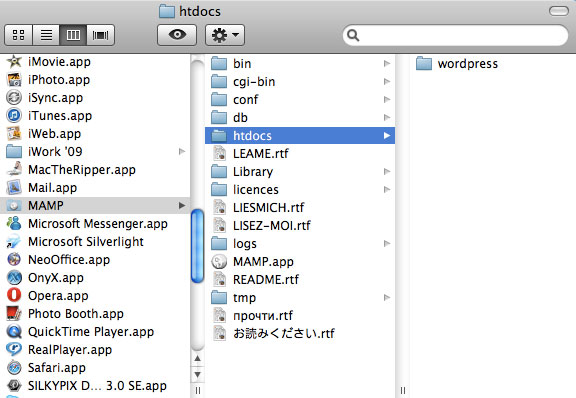
WordPress本体を[アプリケーション]→[MAMP]→[htdocs]にフォルダごと移動します。
複数のサイトを作っている場合は、サイトA、サイトBとフォルダを作って分けておくと便利です。例えば私の場合は、naproutとtravelで分けています。
ローカルサーバー上で設定
MAMPを起動している状態で「http://localhost/wordpress」にアクセス。(複数のサイトを作る事を仮定してフォルダを作った方は、そのフォルダに対応しているURLになります。)
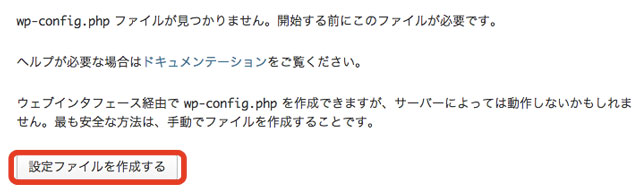
アクセスすると下記の様な表示が出るので、「設定ファイルを作成する」をクリック。

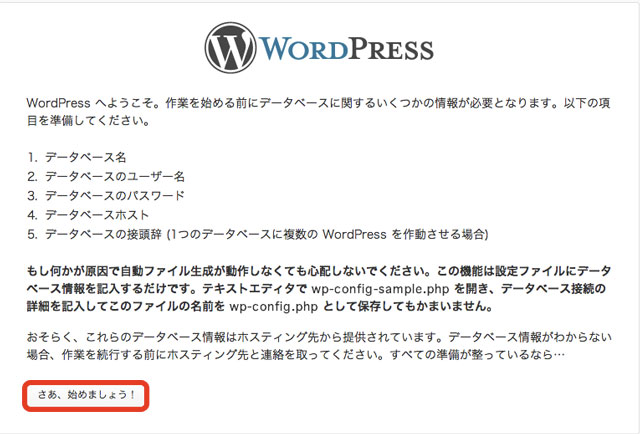
WordPressを始めるのに必要なものの一覧が出てきます。ここまで揃っているかどうか確認したら、「さあ、始めましょう」をクリック。

データベースの設定
まずは、データベースの設定をしていきます。この前の「初めてのブログ講座その4 WordPressのインストール方法(さくらのレンタルサーバー編)」では、クイックインストールを使用したため出てこなかった項目です。
設定項目
- データベース名 MAMPでデータベースを作成した時の名前
- ユーザー名 MySQLのユーザー名(初期設定はroot)
- パスワード MySQLのパスワード(初期設定はroot)
- データベースのホスト名 初期設定はlocalhost
- テーブル接頭辞 任意の英数字(例:wp_)
入力が終わったら「送信」をクリック
サイトの設定

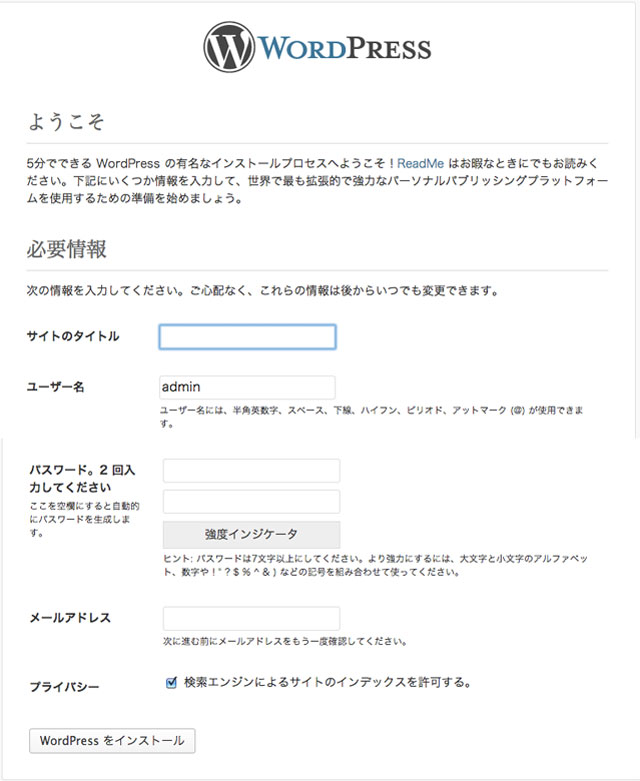
続いて、サイトのタイトル等を設定していきます。ここも入力項目に沿って入力していきます。
設定項目
- サイトのタイトル
- ユーザー名
- パスワード
- メールアドレス
- プライバシー…今回は、ローカル環境でカスタマイズなどをするため、チェックを外します。
全ての入力が完了したら、「WordPressをインストール」をクリック!
以上で、ローカル環境でWordPressを利用する環境が整いました。テスト環境が完成したので、これからどんどんカスタマイズしていきしょう!
*番外編(外部からのアクセス制限)
テストサーバーなので自分だけがアクセス出来れば十分なので、外部からアクセス出来ない様に「独学!未経験からWebデザイナーになる!!」様の下記のページを参考に設定させていただきました。
参考:独学!未経験からWebデザイナーになる!!


